手机版网站是个趋势,而且是只会朝著前端迈进的时代趋势。不过製作的方式与一般传统的网页设计有很大的差异,而且也跟企业的產业有很大的关系,以下我们整理出10点注意事项,希望对於设计行动网页者可以提供更多的概念。
1. 手机版网站的需求是什麼
※ 我要製作全新的网站,同时具备传统网页与手机版网页
※ 我要将原本的网站,製作成传统网页与手机网页兼具的网站
※ 我不想变更原有的网站,而是製作一个额外的手机网站
这三种情况的製作方式有一些出入,因此请与您的网页设计公司详细商谈设计的需求,对於製作的初期会有很大的帮助
2. 商业的目的為何
手机网站製作目的為何?是希望可以品牌形象优先、促进企业服务商机為优先、还是讯息传递為优先?因為行动网页的版面,比起一般的网页更有限,因此优先顺序很重要。
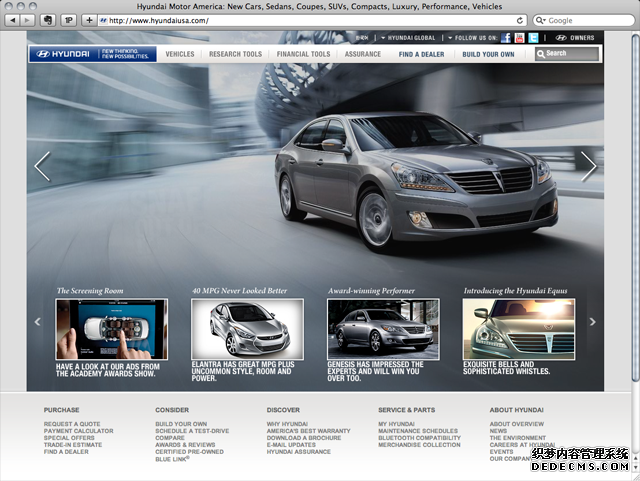
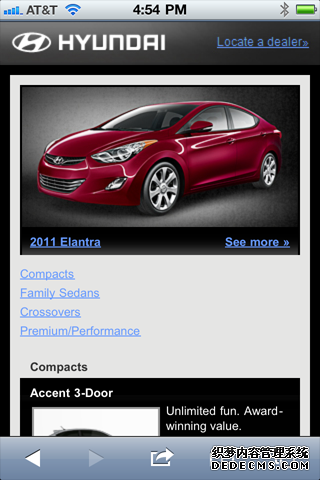
就以现代汽车(Hyundai.com)网站来看,这个网站的传统网页是以新车的介绍為主,而各类的说明文件、经销资讯、客户服务等选项则是条列於选单上。接著进入网页版的画面,可以发现最主要的资讯仍是新车款的照片(经过压缩)為主,而其餘的选项就消失了。对於该公司而言汽车是最核心的资讯,因此强调图片為该手机网站的重点
不同的目的会有取捨的问题,经过企业的内部讨论,往往可以得到设计上的共识。
3. 製作前,先阅读网站的访客情报
製作手机网页,最重要的就是满足手机族群的需求,而手机族群所使用的不同装备,或多或少的影响了设计者该以什麼样的工具加以设计。
要判断访客透过什麼样的装置访问您的网站,有一些十分强大的追踪工具,例如Google Analytics,他能够告诉你有多少人使用手机装置到了您的网站上观看资料,而且使用的系统以及瀏览软体都能清楚统计,对於行动版网页设计十分的有助益。
4. 回馈式的网页设计
回馈式的模式被用於商业与教育界一段时间,简单来说,具有回馈能力的团体,能够根据团体的需求进行调整,达到最佳的效能表现。
在手机网页设计的领域,我们对於回馈式的网页设计定义為:不论於任何一种装置上观看,例如:不同的解析度、不同的瀏览器、不同的观看方向...等,都能够得到正确的解析度,这一点有许多网页技术都可以做得到,例如CSS与HTML 5都有对於手机网页的观看方式加以优化。
5. 简单是好事,但视觉表现不打折
就跟传统的网页设计一样,网页的档案大小,越小越好,到了手机版的行动网站,这个更是重要的关键!因為手机的速度不若桌上电脑或笔记电脑,因此设计师都十分重视网页档案的大小。
档案大小的情况也反应到了内容,因為简单的设计往往可以减少网页的档案,因此简单、精简的内容一直是手机网页的设计圭臬。
不过这不表示简单的网站就得十分的丑陋,因為现在的CSS3以及HTML 5的进步下,手机版的网页可以具有动画呈现、阴影、渐层等视觉效果,在不增加手机运算负担与档案大小的情况下,这都是可行的设计技术。
6. 单行式的手机网站是当今最好的设计
虽然今日的手机尺寸出现了很多变化,但基本上手机的最常用瀏览模式仍以直立式的為主,因此网页设计者,应该清楚直式的网页设计是目前的行动版网页主流。
此外,也又不少手机网站擅长使用书籤的技巧,让直立式的手机版网站,可以藉由书籤的切换达到更多的功能,也是值得设计者参考与学习。
7. 垂直堆叠的选单设计
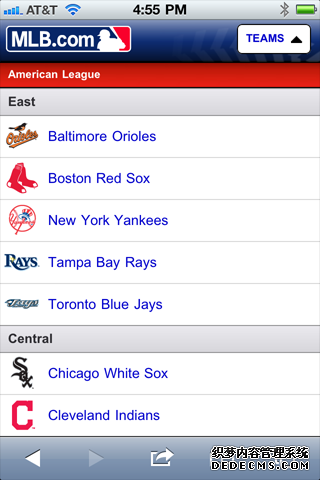
行列式的选单,按下后会将子项目展延,再按一下则会将目录收回,这样的垂直堆叠选单的网页设计看起来十分的老套,但却是不少大企业与网路使用族群的最爱。
大家可以到以美国大联盟职棒(mlb.com)的手机网站,看看堆叠选单的网站,是如此的便利与易用。
8. 从「可点选」变成「可触碰」
过去设计网页总是以滑鼠為最主要的人机介面,但随著时代的改变,触碰式的笔记电脑、桌上电脑甚至是手机、平板电脑等,都已经十分的普及,设计师自然不能用旧有的方式设计行动版的网页。
过去网页设计十分爱用,根据滑鼠游标位置判定「滑鼠悬空」功能,在手机版的网页上是完全无法发挥作用的,影响最大的会是滑鼠经过才会出现的下拉式选单,因此这也是许多企业亟欲製作手机版网页的主因之一。
9. 加入互动效果
手机使用者往往希望可以看到比桌上电脑、笔记电脑更多的互动视觉效果,让他们可以在有限的画面上可以看到目前网页的变化。举例来说:按下按钮的反白效果,或是滑动的视觉页面都是非常不错的方式。
此外,也可以设计读取网页的画面,这对於频宽、速度受限的手机使用者来说,是十分有帮助的设计。
10. 测试你的手机网站
除了透过同事的手机设备加以测试外,比较进阶的设计师可以透过申请SDK的方式来测试,或使用各种不同的手机瀏览模拟器,来验证您的行动网页是否符合手机与平板电脑平台。现在很多瀏览器推出了模拟器的功能,可以省下您不少时间。